ChestBump
Position: UI/UX Designer Project Timeline: Jul. - Aug. 2022 Tools: AdobeXD + Affinity Designer
Student project as a part of the CalArts certificate: Visual Elements of User Interface Design
User Research
The primary objective of my project was to raise awareness about heart health and encourage regular check-ups. To achieve this, I explored ways to motivate individuals to monitor their heart health more frequently. One of the strategies I employed was creating a feature that allows users to match with others who have a similar heart rate. By incorporating an element of fun and social interaction, I aimed to increase engagement and foster a sense of community around heart health. To inform this approach, I conducted research specifically focused on understanding the motivations that drive people to track and check up on their health.
Here’s what I found:
Research indicates that several factors motivate individuals to check up on their health. One key motivator is the desire to maintain overall well-being and prevent health issues. People are often motivated by personal goals, such as improving fitness levels, managing weight, or reducing the risk of chronic diseases. Additionally, receiving recommendations or advice from healthcare professionals or having a family history of certain health conditions can be strong motivators for health check-ups.
Another significant motivator is the social aspect of health monitoring. When people feel that others care about their well-being, they are more likely to engage in proactive health behaviors. The support, encouragement, and accountability provided by friends, family, or even virtual communities can play a crucial role in motivating individuals to regularly check up on their health. Knowing that others are invested in their well-being fosters a sense of responsibility and boosts motivation.
By understanding and leveraging these motivational factors, health-related apps and initiatives can design features that appeal to users' intrinsic motivations, promote social support, and enhance engagement. Encouraging users to connect and share their health goals and progress with others can create a sense of community and foster a supportive environment that motivates individuals to prioritize their health check-ups.
Relationships and community connections are significant social determinants of health, emphasizing the importance of having a support network for motivation to prioritize personal health. Studies consistently highlight the positive impact of social interactions on health outcomes. When individuals have strong relationships and a sense of community, they are more likely to engage in health-promoting behaviors and maintain regular check-ups.
Alex Thompson
Occupation: Marketing Executive
Background: Alex is a driven and career-oriented individual who leads a fast-paced lifestyle. As a marketing executive, they are often juggling multiple projects and responsibilities, leaving little time for self-care. Alex is health-conscious and understands the importance of maintaining a balanced lifestyle, but struggles to prioritize their own well-being due to work demands.
Goals:
Improve Heart Health: Alex wants to be more proactive in monitoring their heart health and taking steps to improve it.
Time Management: Alex seeks a convenient solution that fits seamlessly into their busy schedule, allowing them to monitor their heart health without disrupting their work commitments.
Motivation and Accountability: Alex wants to feel motivated and supported in their health journey, knowing that others care about their well-being.
Pain Points:
Lack of Time: Alex's busy work schedule leaves them with limited time to focus on self-care, including monitoring their heart health.
Limited Knowledge: Alex may lack the knowledge or guidance on the best practices for monitoring heart health and may need support and resources to make informed decisions.
Inconsistent Motivation: Without a support system or external accountability, Alex finds it challenging to stay motivated and consistent in their efforts to improve heart health.
How the App Helps: The app provides a convenient solution for Alex to monitor their heart health regularly, fitting seamlessly into their busy schedule. It offers a user-friendly interface and features that allow Alex to record their heart's electrical activity by simply placing their phone over their heart. The app then uses its digital electrocardiogram to determine the heart rate and pairs Alex with individuals who have similar cardiac electrical activity, fostering a sense of community and accountability. The app also provides health tips and resources to empower Alex in their heart health journey, addressing their need for knowledge and guidance.
With this app, Alex can prioritize their heart health, gain motivation from connecting with others, and feel supported in their efforts to lead a healthier lifestyle.
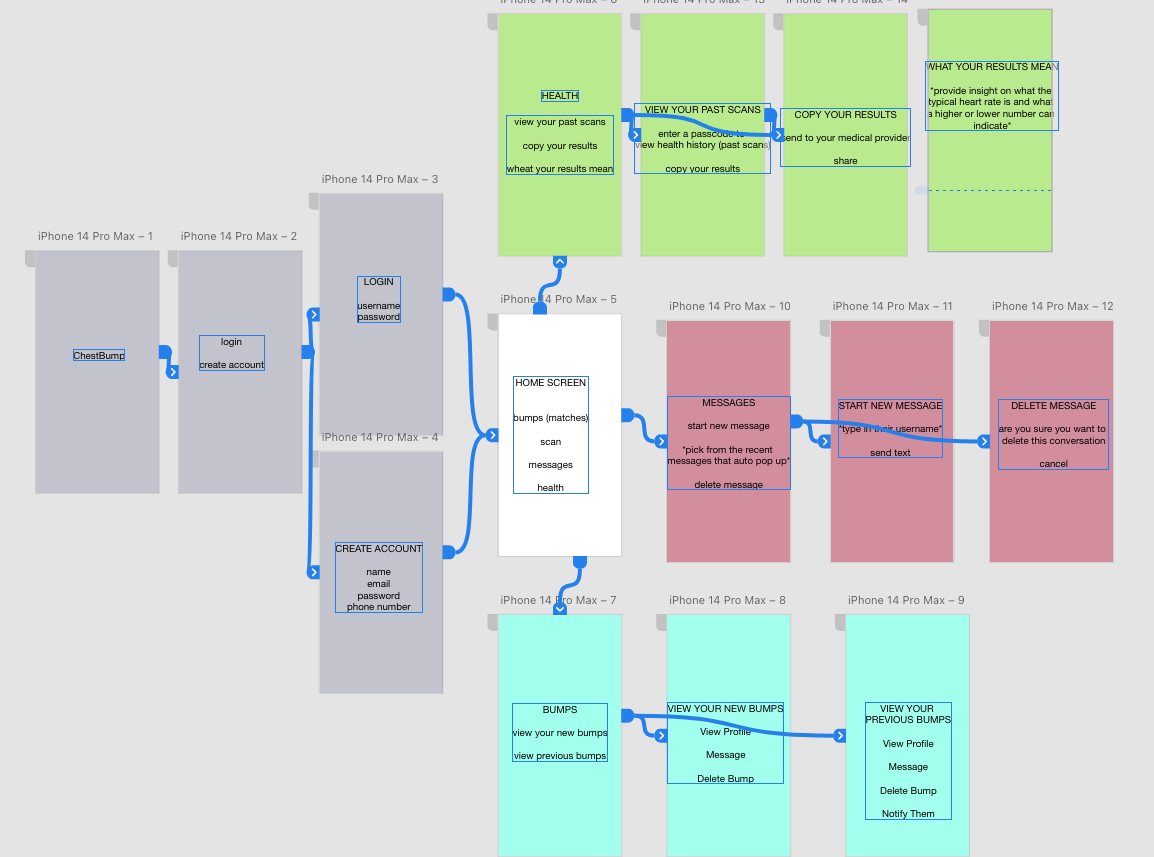
User Flow
The flow of the app is designed to effectively address the challenges faced by Alex in prioritizing their heart health. By providing a seamless user experience, the app ensures that monitoring heart activity becomes a convenient and time-efficient process for Alex. The app's ability to pair Alex with individuals who share similar cardiac electrical activity fosters a sense of community and accountability, motivating them to stay committed to their health goals. Additionally, the inclusion of health tips and resources within the app empowers Alex with the knowledge and guidance needed to make informed decisions about their heart health, ultimately helping them overcome the lack of information and inconsistent motivation they may have previously faced.
Overview
I created this project as my very first endeavor in the field of interface design, undertaken during Coursera's Visual Elements of Interface Design course. Despite being a beginner, I enthusiastically embraced the challenge of designing a fictional app to address a classmate's fictional problem. Through the course's teachings, I gained a solid foundation in the principles and techniques of interface design, which I applied to create an intuitive and user-centered concept. This project marked an important milestone in my design journey, showcasing my ability to translate knowledge into practical skills and demonstrating my passion for creating impactful digital experiences.
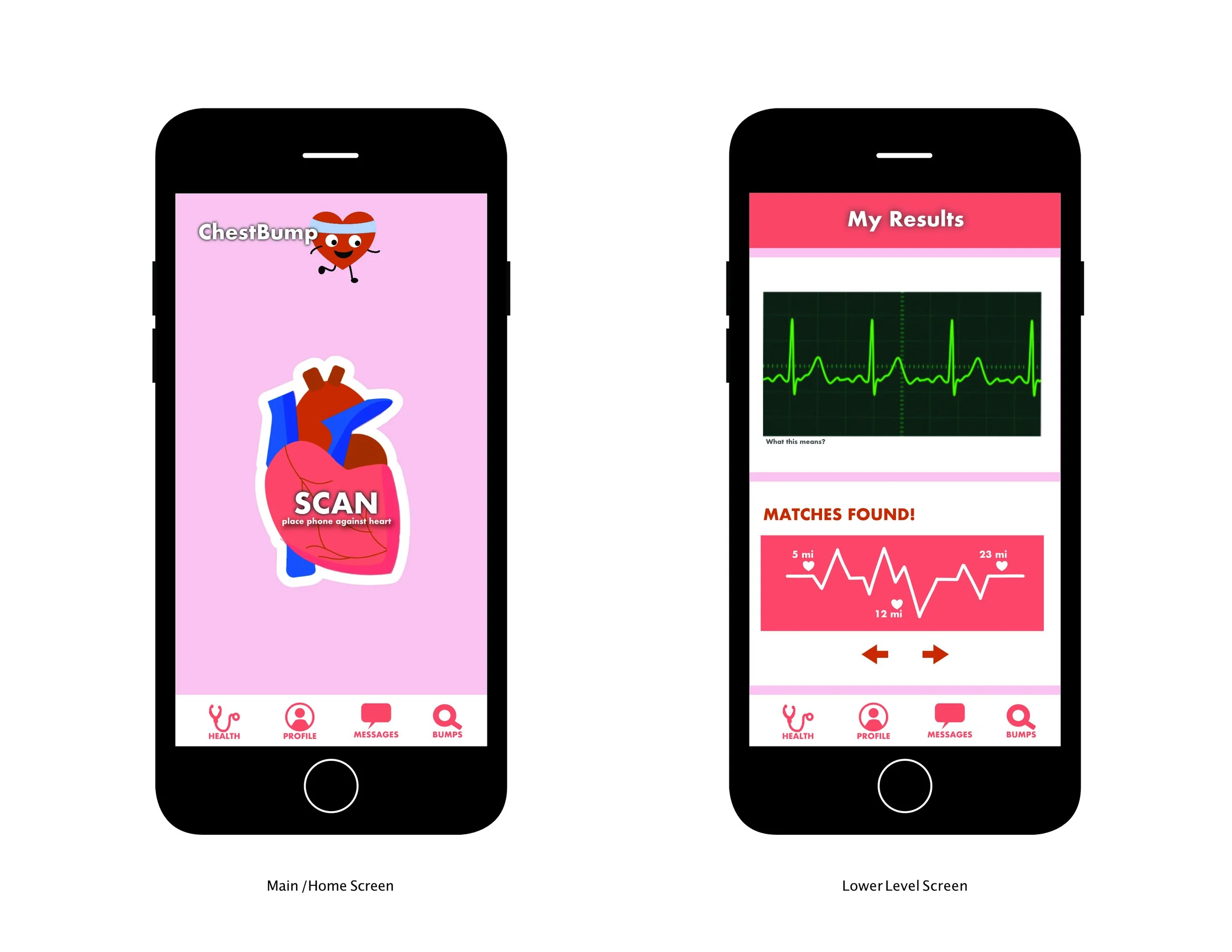
Chest-Bump is a digital heart rate monitor app that captures the heart's electrical activity by simply placing a phone over it. It utilizes a digital electrocardiogram to measure and display an individual's heart rate. The app goes beyond monitoring, as it matches users with similar cardiac electrical activity, enabling them to connect and mingle with like-minded individuals. Whether you're seeking companionship or health-related guidance, Chest-Bump allows you to find and interact with people nearby or even at a distance, all while receiving personalized health tips based on your heart rate.
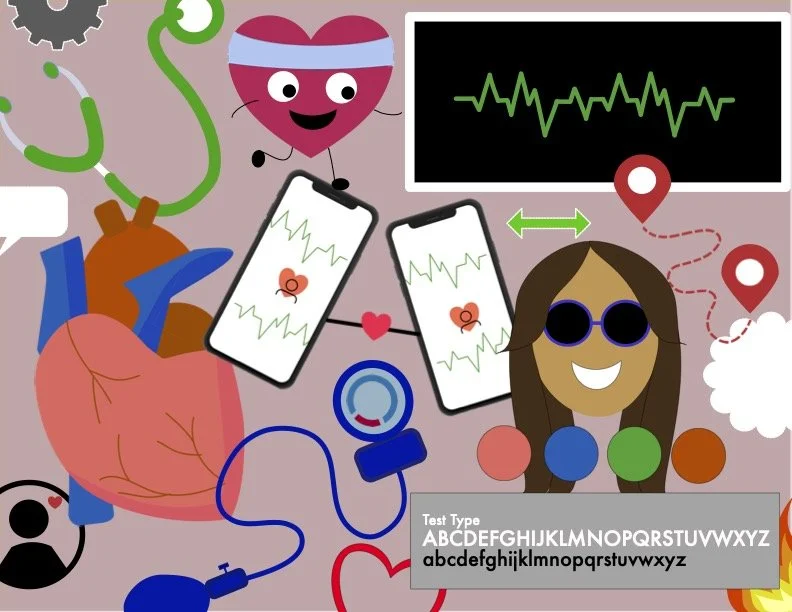
Ideation
To establish the desired ambience for the app, I initially created a moodboard as a visual inspiration. This helped me envision the overall atmosphere and style that I wanted to convey through the app's design. By curating images, colors, typography, and visual elements that aligned with the app's purpose and target audience, the moodboard served as a foundation for creating screens, buttons, and navigations that reflected the intended mood and aesthetic. The moodboard provided a creative direction, ensuring consistency in design choices and guiding the development of an app with a cohesive and visually captivating environment.
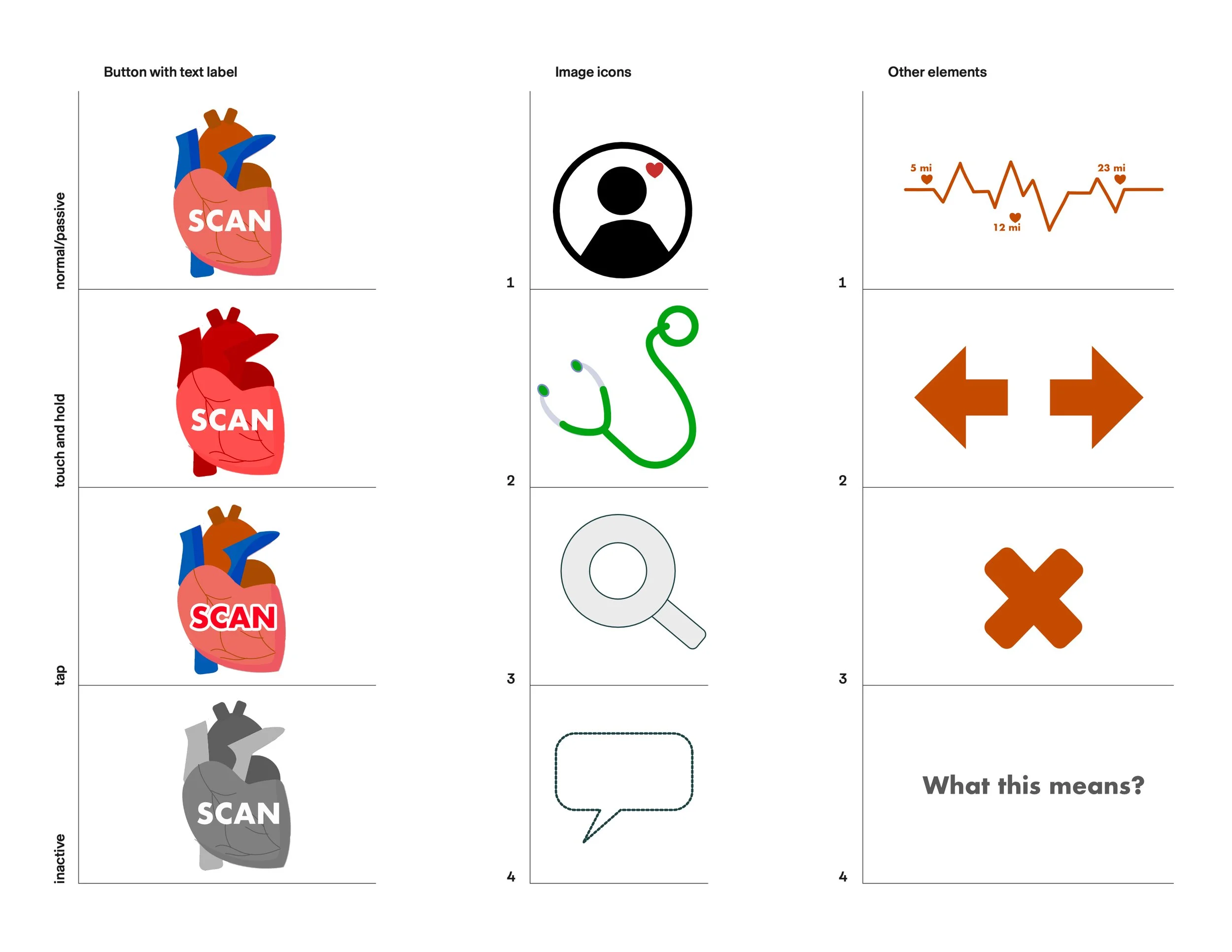
Iteration 1:
I embarked on the exciting journey of creating my first app screens. Seeking feedback from my classmates, I received valuable suggestions to enhance the overall user experience. Their input emphasized the importance of infusing the app with the vibrant and joyful ambiance that I had originally envisioned in my sketches. Taking their advice to heart, I focused on incorporating elements from my moodboard and refining the design, ensuring that the app reflected the fun and engaging atmosphere I aimed to achieve.
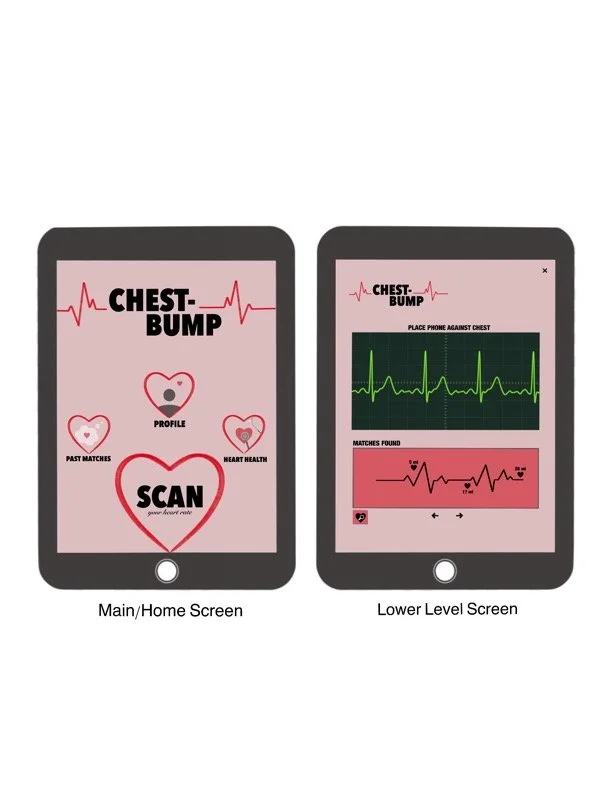
Iteration 2:
I delved deeper into refining the app's design based on the feedback received during Iteration 1. One of the notable changes I made was to revamp the color palette, opting for more vibrant and lively hues to create a visually appealing and joyful experience for the users. Additionally, I revisited the layout and structure of the screens, placing a greater emphasis on intuitive navigation and clear visual hierarchy. To further enhance the app's ambiance, I incorporated more interactive elements and delightful animations, injecting a sense of playfulness and engagement. These changes were made in response to the suggestions and insights gathered from user testing and feedback sessions, ensuring that the final iteration of the app was an optimized and captivating experience for its users.
Takeaways
Throughout the process of creating this app, I gained valuable insights and takeaways. As a beginner in app design, this project served as a significant learning experience for me. I discovered the importance of seeking feedback from peers and users to improve the design iteratively. Incorporating suggestions and incorporating elements from my moodboard helped me refine the app's ambiance, making it more engaging and enjoyable for users. Additionally, experimenting with color palettes, layouts, and interactive elements allowed me to explore different design approaches and understand their impact on user experience. Overall, this project not only deepened my understanding of app design but also reinforced the significance of continuous learning and user-centric design principles.